Suppose you’re shopping online for the perfect pair of running shoes. You land on a website but quickly get lost in a labyrinth of categories and product pages. Frustrating, right?
Now, let’s picture a different scenario. You stumble upon another website displaying a clear navigation path at the top of the website page. You effortlessly follow the trail from “Home” to “Footwear” to “Running Sport Shoes,” guiding you to your desired product without any confusion.
What made the second experience so seamless? It’s all because of Breadcrumbs SEO, a powerful tool for enhancing UX & UI and improving your website’s search engine visibility. You can also opt for a website redesign approach to make this happen. In this blog series, we’ll delve into the world of Breadcrumbs SEO, the importance of breadcrumbs in SEO, implementation techniques, and breadcrumbs’ best practices.
Whether you’re a website owner, an aspiring SEO specialist, or simply someone curious about optimizing online user experiences, this blog will equip you with the knowledge & strategies to leverage SEO Breadcrumbs effectively.
Breadcrumbs are website links or secondary navigation that help users easily understand the relation between their location on a page (example: product page) and higher-level pages (like: category page). This term is borrowed from the tale of Hansel & Gretel, where the kids drop a trail of breadcrumbs to trace their way back.
“Breadcrumbs SEO gives you an orientation & shows you exactly where you are on the website.”
It enables users to keep track of their location within a website and their distance from the home page. They are typically located near the navigation bar or at the top of a website. They assist users in staying on a website and locating the information they need, just like internal links do.
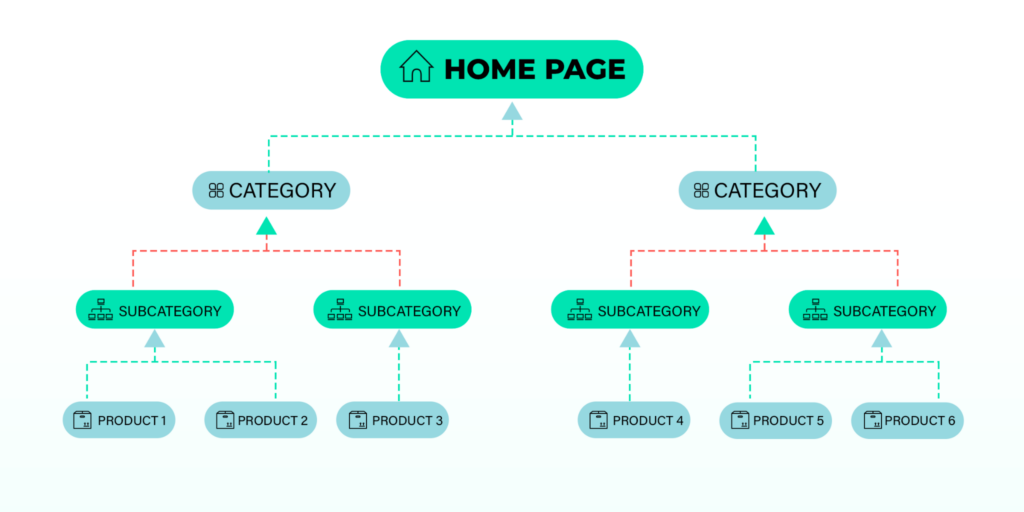
Usually, large websites with lots of sections, content, product pages, and category items are present use breadcrumbs SEO navigation to clearly categorize all the content pages, all the product pages, and all the other pages together so that the user can easily jump from one site page to another & doesn’t get lost trying to find his way inside the website.
Example Of Breadcrumbs SEO
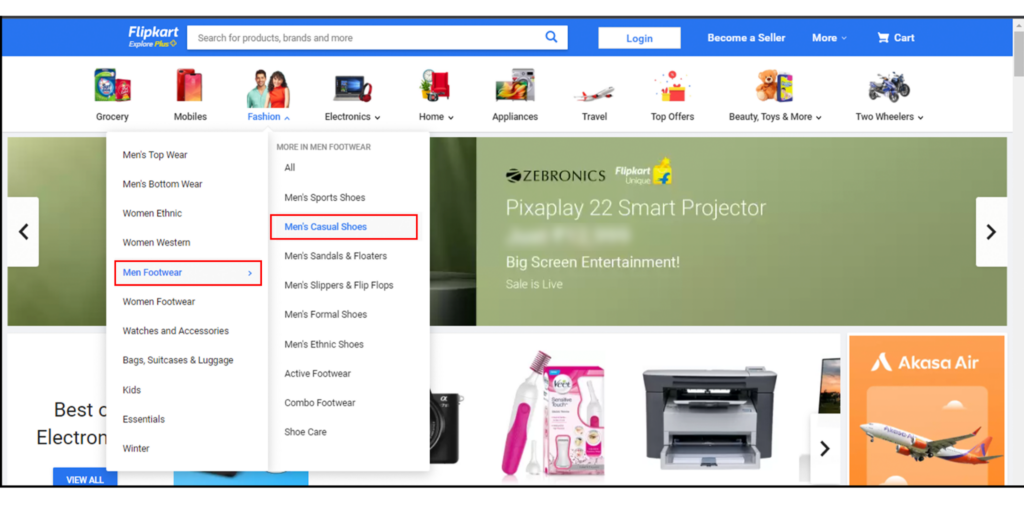
Suppose we have an e-commerce website like Flipkart that sells different items. See how users navigate through SEO breadcrumbs for a specific product category.

• The user lands on the Flipkart homepage.
• Then click on the “Fashion” link in the navigation menu.
• Then selects the “Men Footwear” category.
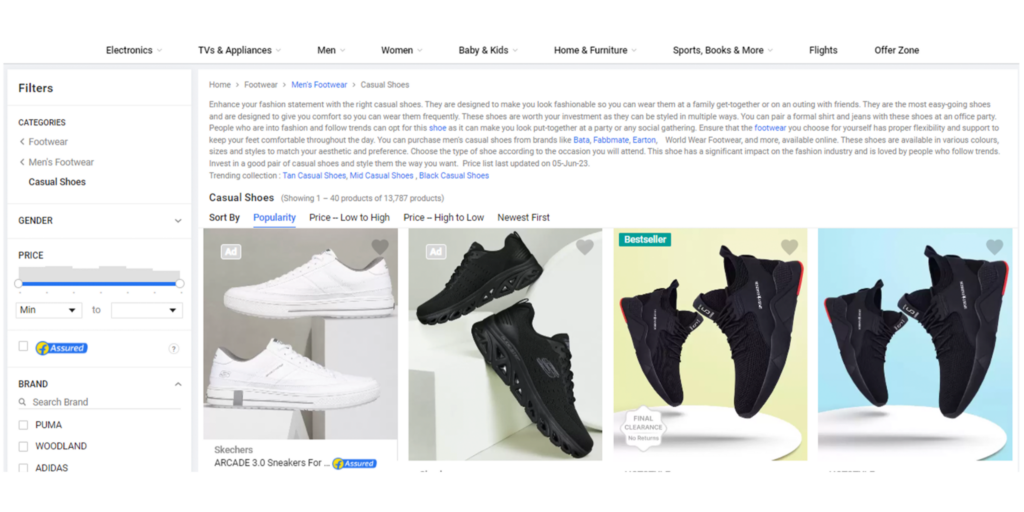
• Chooses “men’s casual shoes” subcategory:
• Finally, a user clicks on a specific shoe product:
Home > Fashion> Men Footwear > Men’s Casual Shoes > [Product Name]

By implementing breadcrumb schema, you provide search engines with a clear hierarchical structure of your website, making it easier for users to navigate. Breadcrumbs are a useful UX feature that makes site navigation easier, but they do much more. These useful breadcrumbs SEO are now even more crucial due to recent Google changes because they can now directly affect SEO. You can improve the UX and optimize search engines with important context about your site’s structure, potentially leading to better rankings in search results.
3 Common Types of Breadcrumbs SEO
Not all breadcrumb schemas are created similarly. There are 3 main types of breadcrumbs & each has its own purpose. Before adding these to your site, determine which breadcrumbs best fit your website.
A) Hierarchy-Based Breadcrumbs (a.k.a., Location-Based Breadcrumbs)
The most common types of breadcrumb schema show users where they are in the site’s hierarchy and how to return to the home page. For example: Home > Useful Resources > Fitness Guide
B) Attribute-Based Breadcrumbs
This is commonly used on ecommerce sites like Amazon to show what attributes the user has clicked. For example: Home > Shoes > Hiking > Mens
C) History-Based Breadcrumbs
Show users what other pages on the site they have visited, similar to browser history. For example, if you searched for Google’s Latest News and read three different articles, the breadcrumbs might look like this: Home > Google Article 1 > Google Article 2 > Current page.
Top 7 Benefits Of Breadcrumb SEO You Need TO Know
1- Encourages Browsing and Reduces Bounce
If a user reaches a product page and is uninterested, they will bounce or return to the category page to start again. The breadcrumbs SEO technique encourages users to start over and not bounce. A study found that users who received instruction to use Breadcrumbs completed tasks much faster than users who did not use Breadcrumb schema. You must know the key points to audit your own website for SEO success. Breadcrumbs SEO can significantly increase productivity and time savings for users, which ultimately boost product sales & business revenue.
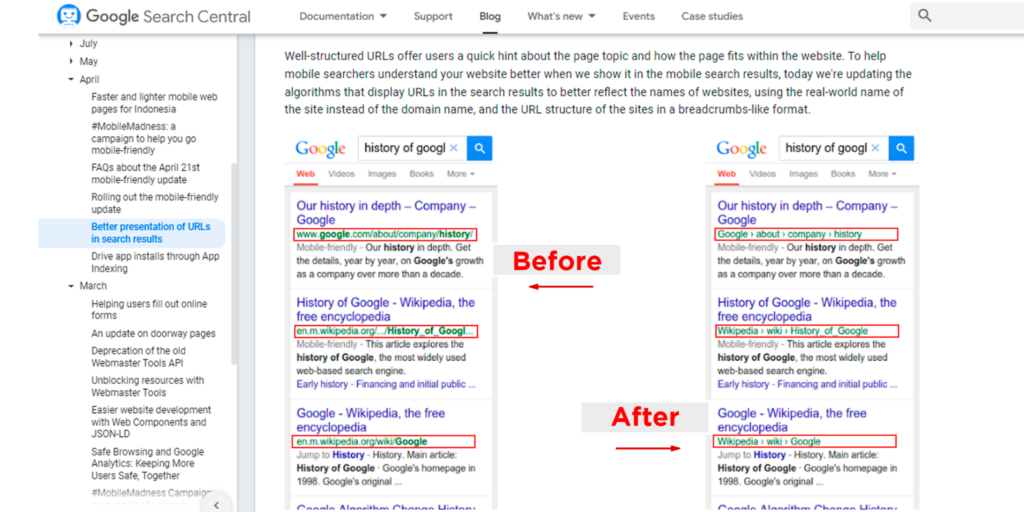
2- Better presentation of URLs in search results
Google has announced that the site name and breadcrumbs SEO navigation path will now appear in place of the URL in its search results. This is happening for mobile devices now and may be rolled out for desktops in the coming days. Google reckons using the real-world name of the site will improve usability, showing users exactly where they’ll be taken to on clicking the search result.

3- Better Site Crawling
The breadcrumb links help expose all hierarchy levels to search engine crawlers. This is particularly important for lower levels, which may not achieve a high priority in Google’s crawl queue without such signals. The benefits can be measured by reducing “discovered – are currently not indexed” exclusions in Google Search Console and increasing crawl frequency. Also, understand how to do keyword research to improve the chance of ranking better on SERPs.
4- More Entity-Focused Indexing
Hierarchical breadcrumb links help Google to contextualize content and correctly associate pages in the site structure. If Google only sees URLs through a sitemap file, they don’t understand how the URLs are related to each other.
This causes difficulties when Google tries to understand how relevant a page is in the site’s context. Breadcrumb links support the topic silos formation, which is becoming increasingly important with entity-focused indexing. The benefits can be measured by increased valid URLs in Google Search Console & a faster indexing speed.
5- Better internal linking structure

Alongside the header menu and footer, breadcrumb schema helps you spread link equity across your website. The higher a page is in your website’s hierarchy, the more links should point to it, highlighting its prominence. This means that categories should link to the main page, subcategories to the categories, and product pages to the subcategories. These elements will help you establish a brand reputation as your site works perfectly.
6- Breadcrumb Schema Help Reduce User Anxiety
Breadcrumbs can reduce user anxiety about what to expect by showing them the entire process trail. By using breadcrumbs SEO effectively, we can tell the user exactly how many steps are involved in the overall process & let them go back to any previous steps anytime. This gives the user thought about the commitment (i.e., time and effort) required from him to set up the process. Once someone initiates an attempt, such visual cues can be a strong motivator to finish the process.
7- Enhance The User Experience
Note: Your customers hate being lost while reading about your brand or product information. When faced with a new location, people often search for recognizable landmarks – the same goes for website page recognition. You need to keep visitors happy & reduce friction as much as possible. You must partner with professional web developers to create & launch your site in the best manner. breadcrumb schema can help your UX & UI since they are a common interface element that instantly shows people a way out. You don’t need to click the back button!
14 Breadcrumbs Best Practices You Must Follow
Here are some best navigation practices with respect to indicating breadcrumbs SEO on a website:
1. Keep Breadcrumb navigation short, simple, crisp, and concise. Don’t add too many URLs with endless hierarchies, which creates a bad user experience. Remember, breadcrumb schema aims to improve the user experience and not create a negative UX issue.
2. Breadcrumbs should be present on every relevant site page. Relevant meaning they add significant wayfinding value that is worth the prime placement.
3. Ensure it is easy to click the breadcrumb links and the font size is not too small. Don’t make the font size so small that it becomes hard to click the link, especially on a mobile device that is also with a small screen.
4. Keep the navigation breadcrumb schema close to the content above the page’s main heading.
5. Do not include nofollow breadcrumb links. Search engines bot should be able to follow the links in a breadcrumb to discover category pages and other content, so keep it dofollow.
6. Don’t hide breadcrumbs with CSS code. Sometimes, people keep breadcrumb in the source code but hide it from real view, thinking that search engines will see the breadcrumb schema code while users will not. This is not good & should be avoided.
7. Begin the breadcrumb with the home page link of your website, followed by all the sections of the trail, and end it with the current page.
8. Breadcrumb navigation should not be the only navigation on a page. It should be an accessory, and it makes sense only after you first have primary navigation on the website, which supports site-wide navigation.
9. Don’t place ads next to breadcrumbs and encourage users to click on Ads.
10. Don’t place breadcrumb schema in pop-up windows.
11. The optimal delimiter for separating hyperlinks in breadcrumb trails remains the ‘greater than’ symbol (>), which is concise while indicating the relationship between pages. Other options, such as slashes (/) or pipes (|), do not denote hierarchy. While options such as » and -> take up unnecessary space.
12. Don’t place breadcrumbs at the end of the article. A Breadcrumb link should be placed above the fold in a highly visible area that anyone can see right after the page loads.
13. Position breadcrumbs directly underneath the primary navigation site menu & above the H1 tag. This is where users expect it. Put anywhere else, you’ll not get the benefit of the whole usability, and if low on the page will reduce their internal linking power.
14. Don’t use image-based Breadcrumbs. Keep its text and avoid using fancy items around Breadcrumbs, multiple separators, weird font style, or color to attract unnecessary attention. Make it appear like a normal navigation breadcrumb link, and you should be in good shape.
How GoFirstPage Can Help You—
As the name suggests, all our SEO efforts aim to rank your site at the top of SERP results. If you want to maximize your website’s visibility, increase organic traffic, and drive sales, GoFirstPage, a leading SEO agency, is here to help. With their expertise and proven strategies, they can assist you in achieving top rankings on search engine results pages (SERPs) and ultimately boost your sales.
By boosting your organic visibility, attracting targeted traffic, and optimizing your site for conversions, they’ll help you achieve your sales goals and drive sustainable business growth. Contact GoFirstPage today @ +1 (917) 277-7780 or get a free consultation now and take your SEO efforts to new heights!
Answers To Common Questions: Quick Overview
What are breadcrumbs in SEO?
Breadcrumbs are secondary navigational elements that display the hierarchical structure of any website, making it easier for users to understand their current page location. They appear as a trail of clickable links, typically placed at the top of a webpage.
How do breadcrumbs benefit SEO?
Breadcrumbs improve user experience & interface by enhancing site navigation. Additionally, search engines can use breadcrumbs to understand the site’s structure & context, leading to better indexing and higher visibility in search results.
Can breadcrumbs improve my website’s rankings?
Breadcrumbs indirectly improve rankings by providing a clear navigation path for search engines & users. When search engine bots understand and crawl your website, it can positively impact your organic rankings.
What types of breadcrumbs are commonly used in SEO?
There are 3 types of breadcrumbs: hierarchical, attribute-based, and history-based. Hierarchical breadcrumbs display the website’s structure, attribute-based breadcrumbs display filtering options, and history-based breadcrumbs display users’ previously visited pages.
How can an SEO agency help with implementing breadcrumbs?
An SEO agency can support you in implementing breadcrumbs accurately by evaluating your site’s structure, identifying the most suitable breadcrumb type, and integrating them into your website’s design and required code.
Do breadcrumbs affect mobile SEO?
Yes, it affects. Breadcrumbs are essential for mobile SEO. They provide a compact and user-friendly navigation option, especially on smaller screens with limited space. It helps you better user experience.
Can breadcrumbs reduce bounce rates?
Absolutely! Breadcrumbs help users navigate your site effectively, reducing confusion and enhancing long-duration site engagement. They can explore further by guiding users to related pages, reducing bounce rates.
How do breadcrumbs impact website usability?
Breadcrumbs significantly improve website usability by providing clear navigation paths, allowing users to understand their location within the site and quickly backtrack if needed. If you are facing any issue regarding SEO site usability, call our SEO experts now @ +1 (917) 277-7780 or Visit our site gofirstpage.com.
Can breadcrumbs help with internal linking?
Yes, breadcrumbs can serve as an additional method of internal linking. By including relevant anchor text in breadcrumbs, you can guide users and search engines to related pages on your site.
Are there any SEO best practices for breadcrumbs?
Some best practices include using descriptive anchor text, ensuring consistency with URL structure, and implementing structured data markup for search engines to understand your breadcrumbs better. Consult a professional SEO agency that can optimize your site to rank higher.