In today’s digital age, where SEO plays a crucial role in the online visibility of businesses and content creators, every detail matters. Image alt text is one often overlooked aspect that can significantly impact your website’s search engine rankings.
Today, nearly 38% of Google’s SERPs show images — and that’s likely to increase, as per Moz. Despite your best SEO efforts, you could still miss out on another organic traffic source: your website’s images.
By optimizing your alt text, you unlock a powerful tool that not only enhances accessibility but also boosts your SEO efforts. In this blog post, we will explore what image alt text is in SEO, the importance of image alt text and its benefits and provide real-life examples demonstrating its impact on search engine rankings.
What Is Image Alt Text In SEO?
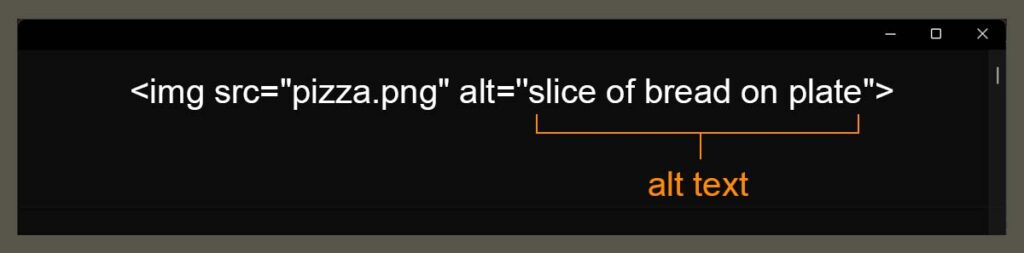
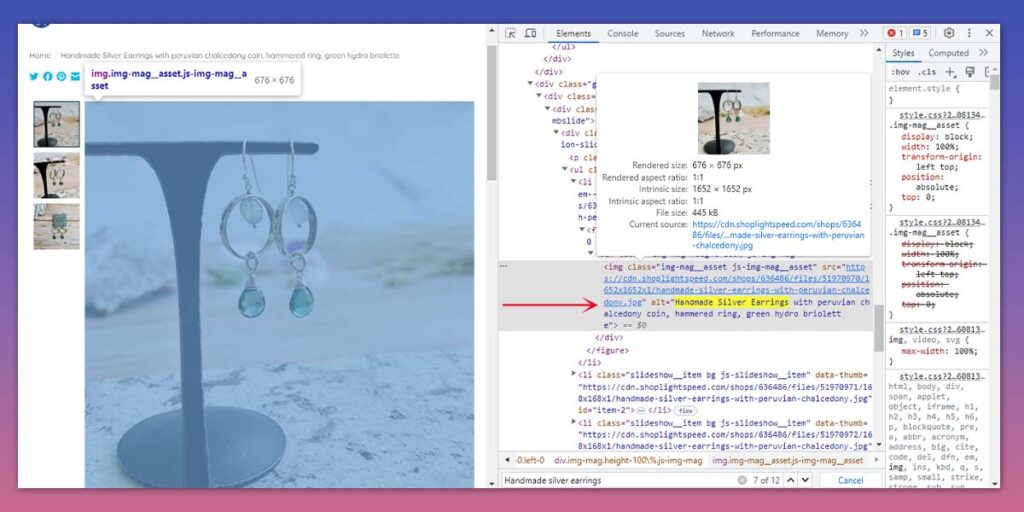
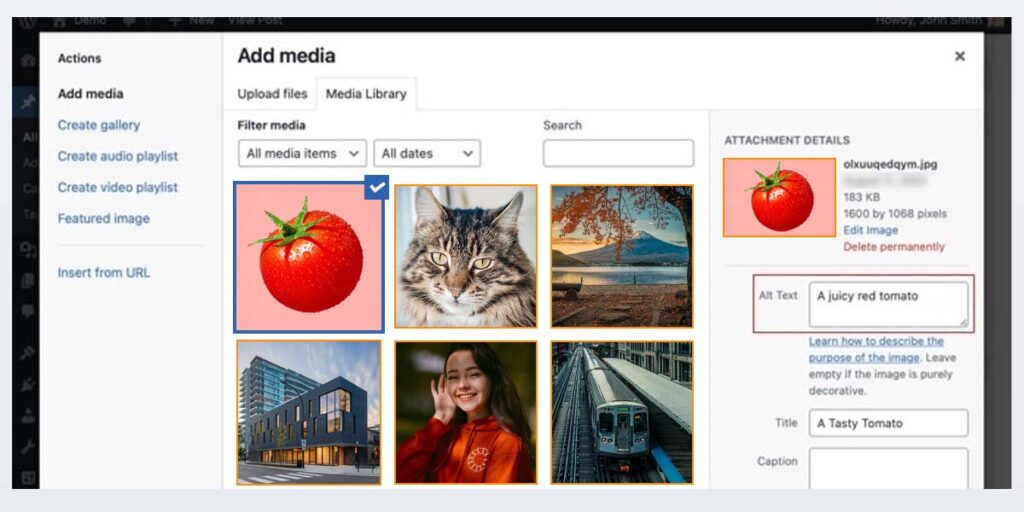
Alt text is a snippet code of detailed information describing what an image shows on a webpage in HTML code. It’s also known as alternative text, alt tags, alt attribute, & alt description. Here’s what the alt text can look like on the website:

The concept of alt text was originally created to assist blind and partially-sighted users in comprehending what an image represents when a screen reader retransmits the text snippet to them, enhancing their browsing experience.
However, alt text is essential in allowing search engines to accurately evaluate and acknowledge your website images when analyzing your content response to a query. Keep reading this guide on why alt text is important for SEO & best practices you need to follow to make your images rank higher on image search results. Moving to the Alt Text Example to understand the concept more deeply.
Alt Text Example
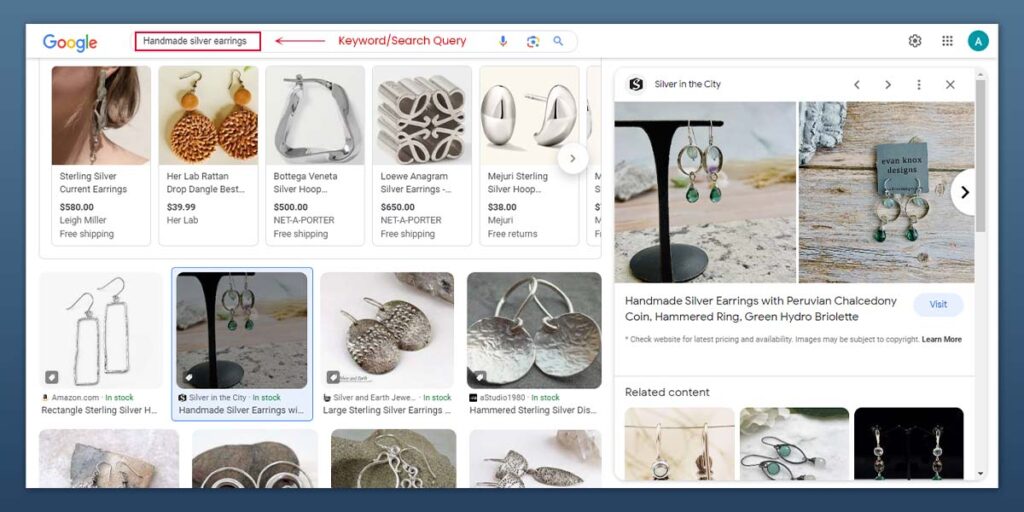
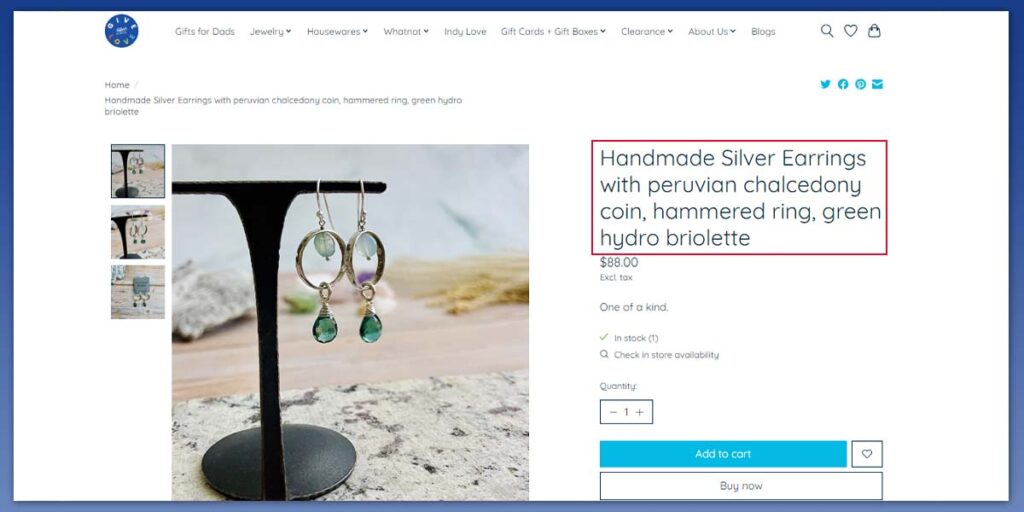
Imagine you are an online retailer selling handmade jewelry. One of your most popular products is a pair of intricately designed silver earrings adorned with a hammered ring & green hydro briolette. You include a high-resolution image on your website’s product page to showcase your product. Without optimized image alt text, search engines would only see the image’s file name, such as “earrings.jpg.”
Now, let’s consider your potential customer who wants to find unique handmade silver earrings online. They perform a search using keywords like “handmade silver earrings with green gemstones.”



If your alt text is appropriately optimized, as shown in the image above, it might read, “Handmade silver earrings with green hydro briolette: the perfect blend of elegance and style.” This descriptive alt text enables search engines to associate your image with relevant search queries, increasing the likelihood of your product page appearing higher in the search results.
Examples of Good & Bad Alt text
1- User typing keyword— “Skiing”
● Bad Alt text— Skiing
● Good Alt text— Man skiing down a snow-covered mountain
● Best alt-text code version— <img src=”skiing.png” alt=”man skiing down a snow-covered mountain”>

2- User typing keyword— “Carpenter”
● Bad Alt text— Carpenter
● Good Alt text— Carpenter cutting wood with a power tool
● Best alt-text code version— <img src=”carpenter.png” alt=”carpenter cutting wood with a power tool”>

Why Is Alt Text Important For SEO?
1- Accessibility:
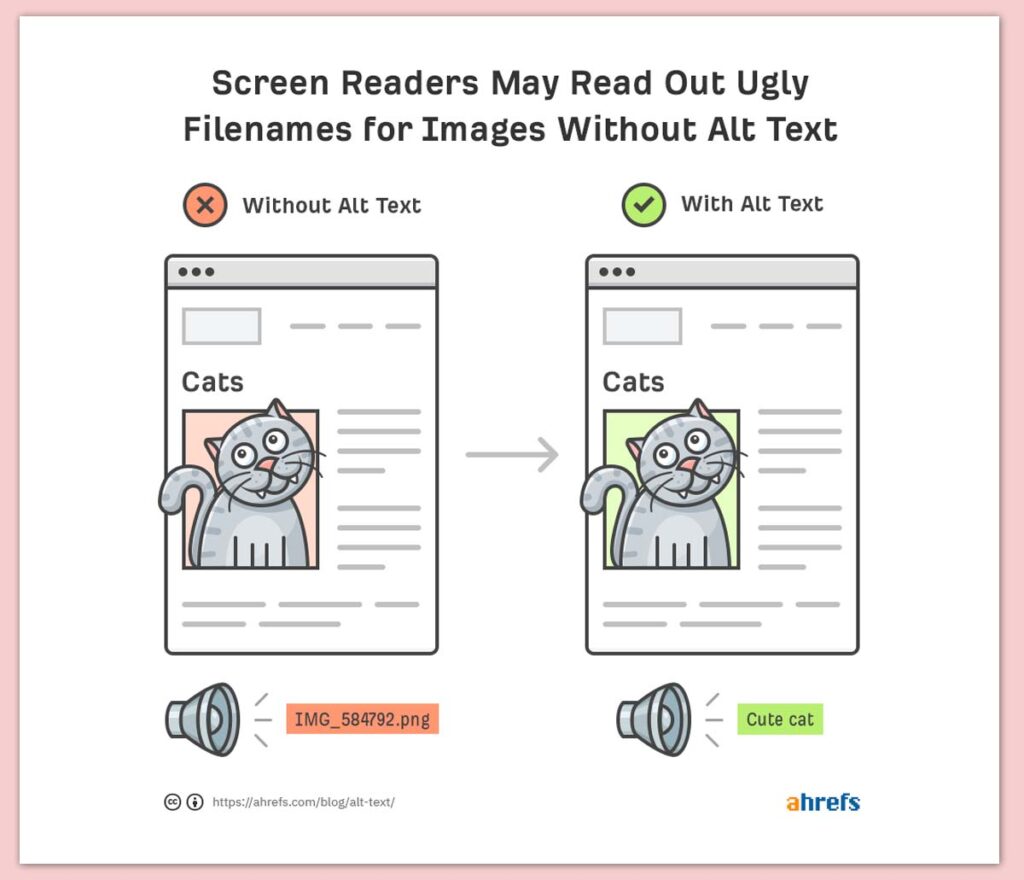
Alt text improves the accessibility of a website by allowing screen readers to read the description aloud to visually impaired users. Images without alt tags cause issues for screen readers as there’s no way to communicate the image’s content to the user. Usually, they skip over these images or read out long and unhelpful image filenames. Looking for affordable small business SEO who can bring you the top ranking for your site to boost your sales & conversions. Contact GoFirstPage now @ +1 (917) 277-7780.

Search engines value websites that are accessible and user-friendly, and providing alt text ensures that a wider audience can understand your content. Keep reading this guide on what is image alt text in SEO & best practices you need to follow to make your images rank higher on image search results.
2- Image Indexing:
Search engine crawlers rely on text-based information to understand and index web pages. Since search engines cannot directly analyze images, alt text provides them with contextual information about the image content. By using descriptive alt text, you can assist search engine bots in comprehending the relevance of your images and potentially improve their visibility in image search results.
3- Keyword Relevance:
Alt text allows you to include relevant keywords related to your content or the image itself. By using descriptive and accurate alt text that aligns with your overall SEO strategy, you can optimize your images for specific keywords and potentially enhance your website’s visibility in SERPs for those keywords.
4- Enhanced User Experience:
Alt text improves the user experience for site visitors with a slow internet connection or who can’t view disabled images. If an image cannot be loaded, alt text is shown instead so that users can still see the context and intent of the image, boosting the reputation of your brand website. Keep reading this guide on what is alt text in SEO & the best practices you need to follow to make your images rank higher on image search results.
Must Read Blog: 10 Powerful Internal Linking SEO Benefits To Get Better Ranking
5- Image Search Optimization:
Alt text significantly optimizes images for search engine image searches. Suppose someone searches for a specific keyword or topic related to your image. In that case, having relevant alt text increases the likelihood of your image appearing in those search results, driving additional traffic to your website. Looking for SEO & Content Marketing professionals that can bring you the top ranking for your site to boost your sales & conversions? Contact GoFirstPage now @ +1 (917) 277-7780.
Does Google Care About Alt Text?
Google only uses alt text for image searches. But when it comes to web searches, it’s treated like regular text. John Mueller, Google’s Search Advocate, explained this during a Google Search Central SEO hangout during an office hangout.
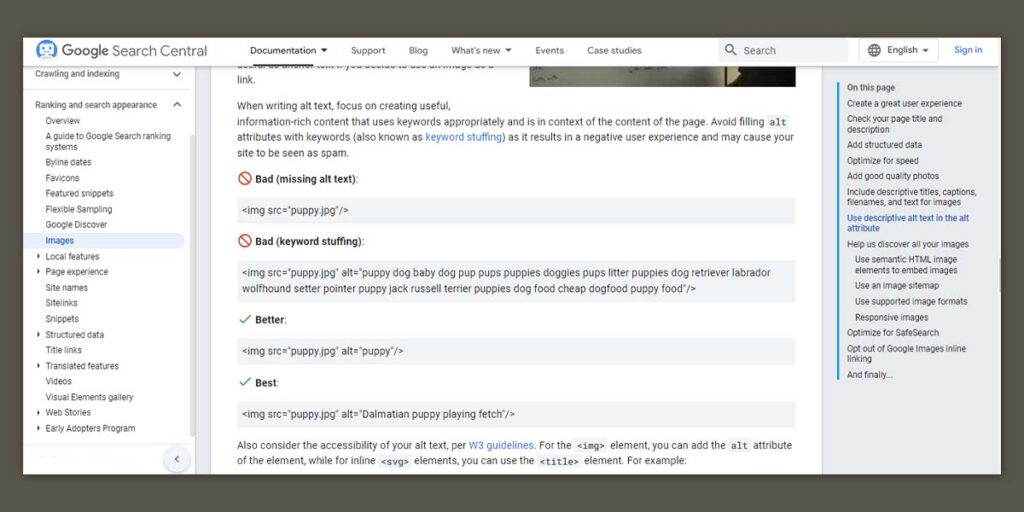
From an SEO standpoint, alt text is recommended when your objective is to have an image rank in image search. Meaning it would be relevant to Google image results for queries related to marketing funnels. To understand which keywords to include in the alt text, you’ll need to do some keyword research. Google also offers the following examples of good and bad alt-text usage.

Adding alt attributes to images is recommended from an accessibility standpoint, as it’s helpful for visitors who rely on screen readers. Here are some things to avoid:
● Don’t fill your alt attributes with a bunch of keywords or a sentence that includes all your keywords. This is called keyword stuffing. Rather, keep it simple and use keywords within the alt text while still using good grammar and syntax.
● Don’t use the older HTML attribute for images that haven’t been used in years. But it’s still out there.
● Don’t include screenshots of websites that don’t show any valuable information.
● Don’t add too many images on one page.
You must remember that Google Images supports images in the following formats: BMP, GIF, JPEG, PNG, WebP, and SVG. whether you fix the image in content, GMB listing, or in social media, etc. Having your filename extension match the file type is also a good idea.
How To Write Good SEO Alt Text? 8 Best Practices To Follow
Alt text isn’t rocket science. Follow these 8 best practices, and you should be good.
1. Be concise:
Lengthy alt tags are annoying for those who are using screen readers. Use as few words as possible.
2. Consider context & purpose:
Understand the purpose of the image and its role within the surrounding content. Tailor the alt tag to provide context and convey the intended message effectively.
3. Avoid keyword stuffing:
Use keywords that are relevant to the image & content. This is not a place to shoehorn keywords.
4. Be mindful of length:
While being concise is important, ensure your alt tags are long enough to provide sufficient information. Strike a balance between brevity and inclusiveness, aiming for around 10 to 15 words.
5. Avoid stating that it’s an image:
Don’t include “Picture of…” or “Image of…” in descriptions. Google can work that out for itself.
6. Use descriptive language:
When creating alt tags for images, use descriptive language that accurately conveys the content and context of the image. Instead of simply stating what the image is, try to provide additional details that enhance the understanding for visually impaired users. For example, instead of “Cat,” you can use “Playful tabby cat chasing a ball in the garden.”
7. Avoid redundancy:
Avoid repeating information that is already in the image context. For instance, if you look at a picture of Steve Jobs, and the text underneath the image says “Steve Jobs,” there is no need to include this description in the alt text. Google should know that the title is actually the alt text.
8. Use alternative text for decorative images:
If an image is purely decorative & adds no meaningful information, use an empty alt tag or include a “decorative image” to prevent screen readers from unnecessarily reading out irrelevant details.
Don’t forget to include alt text for form buttons. If you don’t, screen readers may ignore them, and some visitors may be unable to access your site. Keep reading this guide on why is alt text important for SEO & how to add alt attributes in WordPress you need to follow to make your images rank higher on image search results.
How To Add Alt Attributes In WordPress

● Log into your WordPress site. Once you’re logged in, you’ll be in your ‘Dashboard.’
● Go to your post or page and edit the content.
● Click on the Image block in the sidebar’s Block tab to open your Image settings.
● Add your alt text and title attribute.
● Click ‘Update.’
Over To You: Improves Your SEO Efforts
Optimizing your site content for search engines is crucial for success in the competitive online business world. It’s important to note that while alt text is beneficial for SEO, it should be used appropriately and not abused by stuffing it with irrelevant keywords. The alt text should correctly describe the image and provide value to users and search engines alike.
Image alt text significantly improves your SEO efforts by providing textual context to visual content. By utilizing descriptive alt text that aligns with the right keywords, you increase your chances of ranking higher in search engine results and capturing the attention of potential customers.
Don’t overlook the impact of image alt text—it’s a simple yet effective strategy for enhancing your website’s visibility and driving organic traffic. Start implementing this simple yet effective strategy today & watch your website reach new heights in search engine rankings. Or Call us now @ +1 (917) 277-7780 or email us at info@gofirstpage.com to help you achieve higher rankings on SERPs.
Answers To Common Questions: Quick Overview
What is alt text, and why is it important for SEO?
Alt text refers to descriptive text or snippets of code added to your website’s images. Alt text is essential for search engine optimization (SEO) because it gives search engines context about the image content, which improves accessibility and keyword relevance.
How does alt text improve accessibility for visually impaired users?
Alt text is read aloud by screen readers, making it easier for visually impaired users to understand the image’s content. Screen readers ensure that all users have equal access to the information on the website, making it more accessible.
What are the best practices for writing alt text?
● Keep it concise, descriptive, and relevant to the image.
● Focus on conveying the image’s purpose and information accurately.
● Include keywords where appropriate, but avoid keyword stuffing.
● Use natural language that provides value to both search engines and users.
Can alt text help improve my website’s rankings on search engines?
Alt text can indirectly improve SEO rankings by giving search engines relevant & accurate information about image content. Alt text helps search engine bots understand the page’s context and can improve image search results.
How does Google view alt text, and what advice do they provide?
Google recognizes the importance of alt text regarding accessibility and SEO. Google recommends using descriptive alt text, which accurately describes your website image and its use, rather than just focusing on keyword optimization.
Can using relevant keywords in alt text boost SEO efforts?
While using relevant keywords in your alt text is essential, ensuring you’re being as precise and accurate as possible is vital. Avoid keyword stuffing, as it can result in search engine penalties.
Are there any specific character limits or guidelines for alt text?
There is no limit to how many characters alt text can have, but it should be short and sweet (100-125 characters). Ensure it accurately describes your image without being too long or vague.
Can you provide examples of well-optimized alt text for different types of images?
Here are some examples of well-optimized alt text for different types of images
● Example 1: “Illustration of a rocket launching into space.”
● Example 2: “A woman working on a laptop in a coffee shop.”
● Example 3: “Close-up of a red rose with dewdrops.”
Does alt text impact user experience & engagement on my website?
Alt text improves the user experience by conveying valuable information about the image and its content. It helps to maintain and engage users who may use alternative text for image understanding.
How can incorporating alt text into my images enhance my brand’s online presence?
Alt text makes your website easier to navigate and use, resulting in a better user experience. User engagement, social media sharing, brand awareness, and reputation all increase using alt text.